Thống kê lượt xem-bài viết-bình luận cho Blog Của Bạn.
Hôm Nay Mình Sẽ Hướng Dẫn Các Bạn Cách Hiển Thị Thống Kệ Lượt Xem-Bài Viết-Bình Luận Cho Blog Của Bạn.
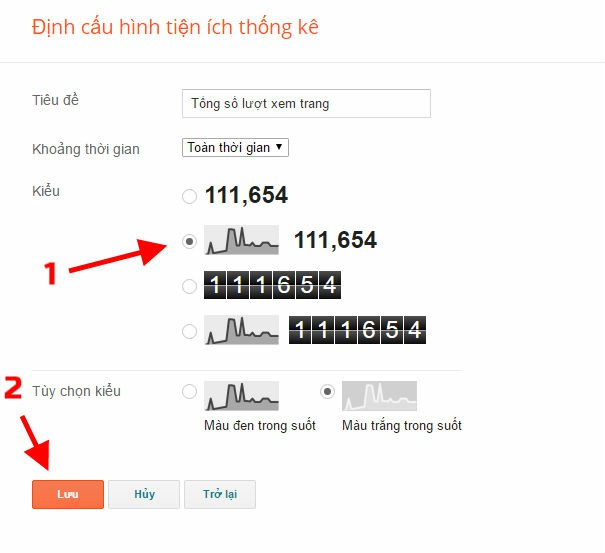
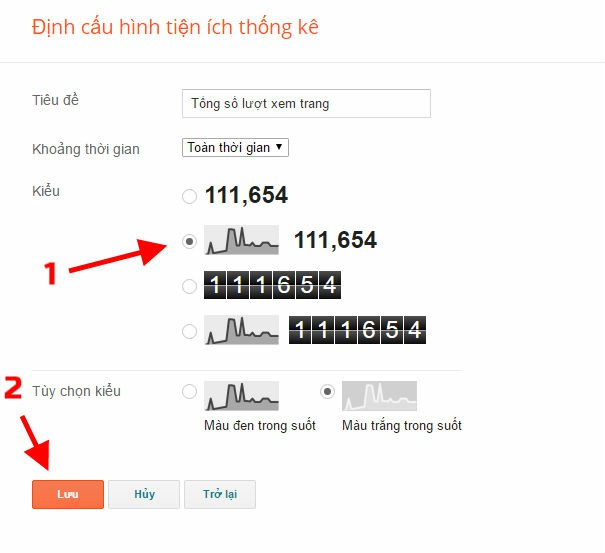
Bước 1: Các bạn vào Trang Tổng Quan > Bố Cục > Thêm Tiện Ích và chọn tiện ích Thống Kê Blog
 Bước 2: Vào phần Chủ Đề > Chỉnh sửa HTML > Chuyển đến tiện ích "Stats1" và tìm Đoạn Code sau:
Bước 2: Vào phần Chủ Đề > Chỉnh sửa HTML > Chuyển đến tiện ích "Stats1" và tìm Đoạn Code sau:<b:widget id='Stats1' locked='false' title='Custom Stats' type='Stats' version='1' visible='true'>...</b:widget>
Hãy thay nó bằng đoạn code sau:
<b:widget id='Stats1' locked='false' title='Custom Stats' type='Stats' version='1' visible='true'> <b:includable id='main'> <b:if cond='data:title'><h2><data:title/></h2></b:if> <div class='widget-content'> <!-- Content is going to be visible when data will be fetched from server. --> <div expr:id='data:widget.instanceId + "_content"' style='display: none;'> <!-- Counter and image will be injected later via AJAX call. --> <b:if cond='data:showSparkline'> <img alt='Sparkline' expr:id='data:widget.instanceId + "_sparkline"' height='30' src='http://2.bp.blogspot.com/-nsxCtkYnchQ/VLEifAyf97I/AAAAAAAAIlk/9Viyy0W9r04/s1600/FFF.png' title='Sparkline' width='75'/> </b:if> <b:if cond='data:showGraphicalCounter'> <span class='counter-wrapper graph-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/> <b:else/> <span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/> </b:if><script type='text/javascript'>function postCount(json){document.write("<span class='counts post2'> Total Posts ");var count = json.feed.openSearch$totalResults.$t;document.write("<span class='count'>" + count + "</span>");document.write("</span>")}
function numberOfComments(json){document.write("<span class='counts comment'> Total Comments ");var count = json.feed.openSearch$totalResults.$t;document.write("<span class='count'>" + count + "</span>");document.write("</span>")}
</script><script src='/feeds/posts/default?alt=json-in-script&amp;max-results=0&amp;callback=postCount' type='text/javascript'/><script src='/feeds/comments/default?alt=json-in-script&amp;max-results=0&amp;callback=numberOfComments'/>
</div> </div></b:includable> </b:widget>
Bước 3: Chúng ta đã hoàn thành được 80% rồi giờ ta thêm CSS vào để nó đẹp lên nào. Tìm đến thẻ </Head> và thêm đoan code sau phía trên nó:
<link href='//fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/><link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/> <style type='text/css'>/* Blogger Custom Stats widget by huyhoangit.com */.Stats img {display:none!important;background-image:none;}.Stats .counter-wrapper {width:92%;text-align:right;margin:10px;line-height:35px;color:#333;font-weight:700;font-size:16px;margin-left: 0;}.Stats .counter-wrapper:after {content:"Page Views";float:left;text-align:left;font-size:13px;font-weight:700;color:#333;}.counts {display:inline-block;width:92%;font-size:13px;line-height:35px;color:#333;font-weight:700;}.counts .count {display:inline-block;font-size:16px;height:30px;vertical-align:top;direction:ltr;float:right;color:#333;font-weight:700!important;}.counts:hover .titles:before {color:#333!important;border-radius:2px;border-color:rgba(255,255,255,0.1);}.counter-wrapper.text-counter-wrapper:before, .counts:before {display:inline-block;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 10px;float:left;width:10px;text-align:center;}.counter-wrapper.text-counter-wrapper:before, .counts:before {display:block;background-color:#fff;color:#333;width:35px;height:35px;font-size:18px;line-height:35px;border-radius:2px;margin:0px 8px 0 0;}.counter-wrapper.text-counter-wrapper:before {content:"\f06e";}.counts.post2:before {content:"\f044";}.counts.comment:before {content:"\f0e6";}#Stats1_content {width:auto;height:auto;background-color:#fff;}</style>
Chú ý phần màu đỏ, nếu các bạn đã có thêm trên blog từ trước rồi thì có thể xoá bỏ nó khỏi blog. Chúc các bạn thành công!!

function numberOfComments(json){document.write("<span class='counts comment'> Total Comments ");var count = json.feed.openSearch$totalResults.$t;document.write("<span class='count'>" + count + "</span>");document.write("</span>")}
</script><script src='/feeds/posts/default?alt=json-in-script&amp;max-results=0&amp;callback=postCount' type='text/javascript'/><script src='/feeds/comments/default?alt=json-in-script&amp;max-results=0&amp;callback=numberOfComments'/>
</div> </div></b:includable> </b:widget>
Nguồn Code Của Bạn blog.huyhoangit







Không có nhận xét nào :
Đăng nhận xét